13 - Cara Menciptakan Komentar Di Html
Seperti pada bahasa pemograman lainnya, umumnya kita akan sering lupa wacana cara kerja aba-aba yang kita buat sendiri sesudah beberapa bulan berikutnya. Untuk mengatasinya, kita sanggup akan menyisipkan klarifikasi pada sebuah komentar di sekitar aba-aba tersebut. HTML juga memiliki tag khusus untuk komentar. Dalam tutorial mencar ilmu HTML: cara menambahkan komentar di HTML ini kita akan membahasnya lebih dalam.
Cara Membuat Komentar di HTML
Untuk menciptakan komentar di HTML, kita memakai awalan <!– dan epilog –>. Agar lebih gampang dipahami, eksklusif saja kita simak dalam bentuk contoh. Silahkan tulis aba-aba HTML berikut dan save sebagai komentar.html
Contoh penggunaan tag komentar HTML:
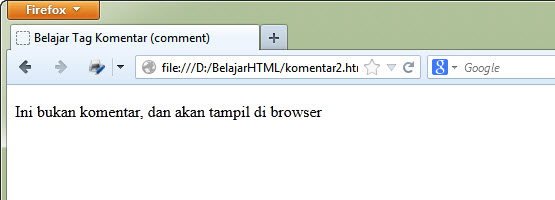
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html ><html><head> <title>Belajar Tag Komentar (comment)</title></head><body> <!-- <p>Ini berada di dalam tag komentar, dan tidak akan tampil di browser</p> --> <p>Ini bukan komentar, dan akan tampil di browser</p></body></html> |
Dari pola sanggup dilihat bahwa tag pembuka komentar yaitu <!– dan tag epilog –>.
Tag komentar ini juga akan berlaku selama belum di temukan tag penutup.
Contohnya sanggup dilihat dari aba-aba berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head> <title>Belajar Tag Komentar (comment)</title></head><body> <!-- <p>Ini berada di dalam tag komentar, dan tidak akan tampil di browser</p> <p>Ini juga tidak tampil di browser</p> --> <p>Ini bukan komentar, dan akan tampil di browser</p> <!--<p>Ini juga tidak tampil di browser</p> --></body></html> |

Selain sebagai pengingat atau catatan, tag komentar juga akan berkhasiat untuk menciptakan sebagian isi web tidak tampil untuk sementara. hal ini sangat berkhasiat jikalau kita ingin mencoba banyak sekali tampilan aba-aba HTML yang akan dibuat, tetapi tidak ingin menghapus aba-aba sebelumnya.
Dalam tutorial mencar ilmu HTML dasar selanjutnya, kita akan mempelajari sekelompok tag yang kelihatannya cukup rumit tetapi sangat penting bagi sebuah website. Untuk totorial berikutnya, kita akan membahas wacana Cara Membuat Form di HTML memakai tag <form>.
Dosen Desain Web 1 | Muqorobin, S.Kom


