12 - Cara Menciptakan Tabel Di Html (Tag Table)
Dalam menampilkan data yang terstruktur atau tampilan dari database, kita biasanya akan membuatnya dalam bentuk tabel. HTML juga menyediakan Tabel tag dipakai untuk menampilkan data dalam bentuk tabel. Dalam tutorial mencar ilmu HTML cara menciptakan tabel HTML ini kita akan membahas cara penggunaannya.
Cara Membuat Tabel HTML dengan tag <table>, <tr> dan <td>
Untuk menciptakan tabel di HTML, kita membutuhkan setidaknya 3 tag, yaitu tag <table>, tag <tr>, dan tag <td>:
- Tag <table> dipakai untuk memulai tabel
- Tag <tr> yaitu kependekan dari table row, dipakai untuk menciptakan baris dari tabel.
- Tag <td> yaitu kependekan dari table data, dipakai untuk menginput data ke tabel.
- Agar lebih jelas, kita akan eksklusif memakai pola isyarat HTML:
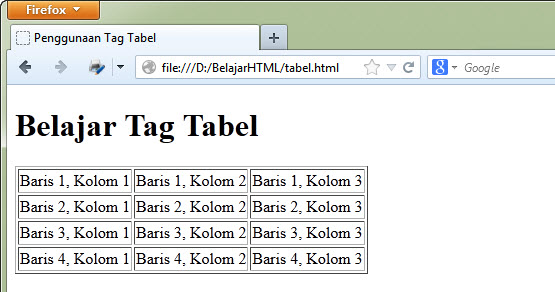
Contoh penggunaan tag <table>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <title>Penggunaan Tag Tabel</title></head><body><h1>Belajar Tag Tabel</h1><table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td> Baris 2, Kolom 3</td> </tr> <tr> <td> Baris 3, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td> </tr> <tr> <td> Baris 4, Kolom 1</td> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td> </tr></table></body></html> |

Perhatikan bahwa pada tag <table> kita menawarkan atribut border. Atribut border dipakai untuk menawarkan nilai garis tepi dari tabel. Nilai ini dalam ukuran pixel. border=”1”, berarti kita mengistruksikan kepada web browser bahwa tabel tersebut akan mempunyai garis tepi sebesar 1 pixel. Jika tidak ditambahkan, secara default tabel tidak mempunyai garis tepi.
Sampai disini kita telah mempelajari beberapa tag HTML yang sering dipakai dalam pembuatan halaman web. Untuk halaman web yang panjang, kadang perlu diberi komentar mengenai fungsi dan tujuan kita membuatnya. Mengenai hal ini akan kita bahas pada tutorial selanjutnya: Cara Menambahkan komentar di HTML.
Dosen Desain Web 1 | Muqorobin, S.Kom


