08 - Urutan Prioritas Selector Css (Specificity)
Pada tutorial berguru CSS kali ini aku akan membahas perihal urutan prioritas selector CSS jikalau dilihat dari ke-spesifik-an selector yang digunakan, atau di dalam istilah bahasa inggris: “CSS Specificity”.
Pengertian ke-spesifik-an selector CSS
Jika pada tutorial sebelumnya kita telah membahas perihal urutan prioritas CSS menurut sumber arahan CSS tersebut (dimana inline style mempunyai prioritas terkuat), pada artikel kali ini kita akan melihat urutan prioritas arahan CSS jikalau seluruh arahan CSS tersebut berada dalam file yang sama. Dalam perkara ini kita akan mempelajari apa yang akan terjadi jikalau beberapa arahan CSS yang dibentuk saling menimpa.
Agar lebih gampang dipahami, aku akan pribadi menciptakan file sample kita, ialah spesifik.html :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <title>Contoh Kasus Spesifik CSS</title> <style type="text/css"> p { color:red; } div p { color:green; } #aaa{ color:orange; } body div p { color:yellow; } div p.kalimat { color:silver; } </style></head><body> <div> <p id="aaa"> Sedang Belajar CSS... </p> </div></body></html> |
Sebelum anda menjalankan file spesifik.html tersebut, silahkan perhatikan terlebih dahulu defenisi CSS diatas. Terdapat 5 jenis selector yang ‘mencoba‘ untuk merubah warna sebuah paragraf. Dan silahkan tebak akan bewarna apa paragraf “Sedang Belajar CSS…”.
Mengenal perintah !important
Jika hukum prioritas diatas tidak cukup, CSS menyediakan “senjata” pamungkas, ialah memakai perintah !important.
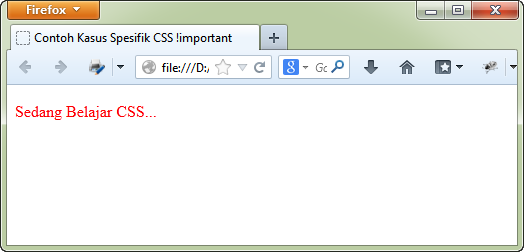
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <title>Contoh Kasus Spesifik CSS !important</title> <style type="text/css"> p { color:red !important; } div p { color:green; } #aaa{ color:orange; } body div p { color:yellow; } div p.kalimat { color:silver; } </style></head><body> <div> <p id="aaa" class="kalimat"> Sedang Belajar CSS... </p> </div></body></html> |
Perintah !important diletakkan di belakang propery dari CSS, dan perintah !important ini akan mengambil alih urutan prioritas CSS yang kita pelajari diatas. Mari kita ubah spesifik.html dengan menambahkan perintah !important.
Perhatikan tamat baris pada selector p, aku menambahkan perintah !important diakhir property, dan ibarat yang sanggup ditebak, paragraf kita kini akan berwarna merah.

Dalam tutorial CSS kali ini, sanggup dikatakan bahwa perancangan arahan CSS bahwasanya lebih condong ke seni (art) daripada pemograman. Karena selain memikirkan bagaimana tampilan web, kita juga harus memperhatikan hukum prioritas dan ke-spesifik-an CSS, dan mengombinasikannya untuk menciptakan tampilan website yang indah.
Dalam tutorial CSS selanjutnya, kita akan membahas Sifat Penurunan Dalam CSS, atau sering disebut juga dengan Inheritance dalam CSS, yakni perihal penurunan dampak CSS dari sebuah tag kepada tag lainnya.
Dosen Desain Web | Muqorobin, S.Kom


