07 - Urutan Prioritas Selector Css (Cascading)
Di dalam CSS, sebuah tag sanggup mempunyai lebih dari dari satu aba-aba CSS. Dalam tutorial mengenal Urutan Prioritas Selector CSS ini kita akan membahas urutan atau prioritas dari aba-aba CSS yang akan digunakan oleh tag HTML, atau dikenal dengan istilah Cascading.
Pengertian Cascading dari CSS
CSS ialah akronim dari Cascading Style Sheet, dimana cascade dalam bahasa inggris sanggup berarti teladas kecil yang berjatuhan dari atas ke bawah. Di dalam CSS, maksud dari cascading ini ialah style yang sanggup ditimpa atau menimpa style lain sesuai urutannya, atau kita sebut saja sebagai prioritas CSS.
Mengenai kata “prioritas” untuk aba-aba CSS, aku akan bagi menjadi 2 bagian, pada artikel ini hanya akan membahas perihal prioritas atau urutan dari aba-aba CSS bila dilihat dari “sumber” aba-aba tersebut. Kita akan menguji prioritas dari external style sheet, internal style sheet, dan inline style CSS. Pada tutorial berikutnya kita akan membahas perihal prioritas CSS dilihat dari kespesifikannya.
Efek Cascading menurut sumber aba-aba CSS
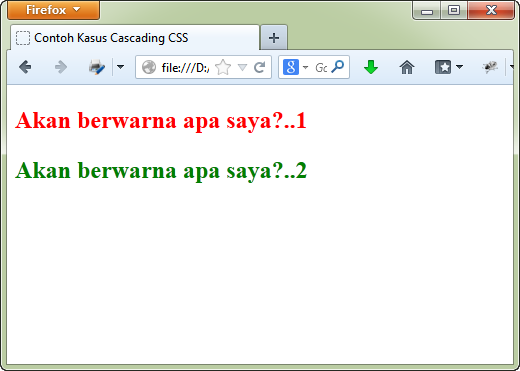
Misalkan kita mempunyai sebuah tag header <h2>, kemudian ingin menciptakan aba-aba CSS memakai external style sheet untuk merubah tag header tersebut menjadi biru. Namun pada ketika yang sama kita juga menciptakan internel style sheet untuk mengubahnya menjadi warna merah, maka warna apakah yang akan tampil di browser?
Untuk mengujinya, marilah kita mencobanya secara langsung, langkah pertama, buatlah sebuah file CSS yang akan diimport, misalkan prioritas.css, ketikkan aba-aba CSS berikut:
1 2 3 | h2 { color:blue; } |
Lalu sebagai sample HTML, aku memakai prioritas.html, savelah kedua file pada folder yang sama:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html><head> <title>Contoh Kasus Cascading CSS</title> <link rel="stylesheet" type="text/css" href="prioritas.css"> <style type="text/css"> h2 { color:red; } </style></head><body> <h2> Akan berwarna apa saya?..1 </h2> <h2 style="color:green"> Akan berwarna apa saya?..2 </h2></body></html> |
Perhatikan bahwa sebelum tag <style>, aku “memanggil” file prioritas.css terlebih dahulu. Lalu pada tag <h2> yang kedua aku menambahkan atribut “color:green” pada tag <h2>.
Jika kita menjalankan aba-aba HTML diatas, warna text pada kedua tag <h2> akan bewarna merah dan biru, dan tidak ada yang bewarna biru.

Dari teladan sederhana diatas, tag <h2> bahu-membahu “dikenakan” atau “diubah” oleh 3 property CSS yang sama secara bersamaan, yakni ketiga selector tersebut ingin mengubah warna text dari tag <h2>, namun hanya ada satu aba-aba yang akan “menang”.
Dalam dilema ‘timpa-menimpa’ ini, CSS mempunyai hukum prioritas tersendiri. Jika terdapat property CSS yang saling ‘bentrok’, maka urutan prioritasnya ialah sebagai berikut (dari yang paling kuat):
1. Inline style, yakni style yang pribadi menempel pada tag.
2. Internal style, yakni style yang dideklarasikan pada awal halaman (tag <style>)
3. Eksternal style, yakni style yang dideklarasikan pada sebuah file .css , dan dipanggil melalui tag <link> atau @import
Maka bila melihat sekali lagi aba-aba HTML diatas, text “Akan berwana apa saya?..1” akan berwarna merah alasannya internal style color:red lebih menerima prioritas lebih tinggi daripada external style color:red.
Sedangkan text “Akan berwana apa saya?..2” berwarna hijau alasannya inline style color:green lebih menerima prioritas daripada external style color:blue maupun internal style color:red.
Selain prioritas antar “sumber” aba-aba CSS tersebut, proses cascading atau prioritas CSS juga masih berlanjut untuk aba-aba CSS dalam file yang sama. Hal ini akan kita bahas pada tutorial selanjutnya Urutan Prioritas Selector CSS (Specificity).
Dosen Desain Web | Muqorobin, S.Kom


