04 - Hukum Dan Cara Penulisan Arahan Css
Setelah mempelajari pengertian selector, property dan value dari CSS pada tutorial sebelumnya, dalam tutorial CSS kali ini kita akan mempelajari hukum dan cara penulisan isyarat CSS itu sendiri.
Untuk lebih gampang memahami hukum dan cara penulisan isyarat CSS, dibawah ini yakni pola isyarat HTML + CSS sederhana yang akan kita bahas secara lebih mendalam:
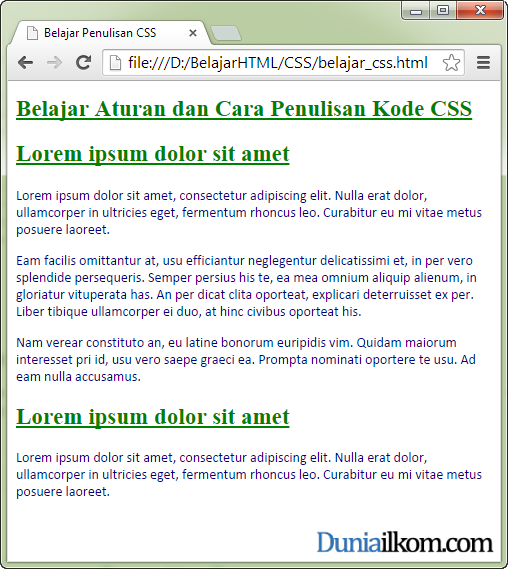
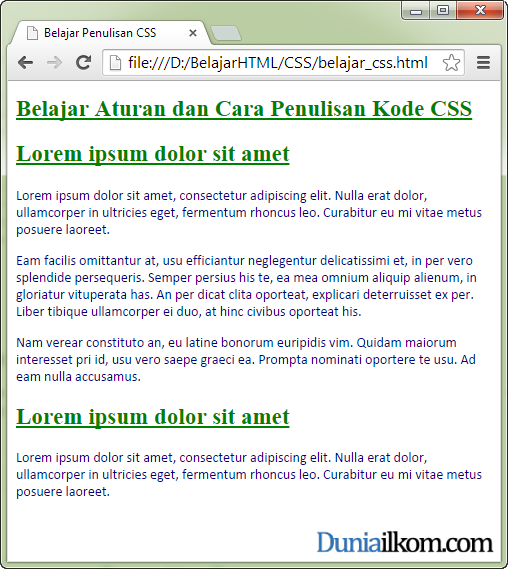
Aturan dan Cara Penulisan Kode CSS</h1> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla bersahabat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <p>Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris. Semper persius his te, ea mea omnium aliquip alienum, in gloriatur vituperata has. An per dicat clita oporteat, explicari deterruisset ex per. Liber tibique ullamcorper ei duo, at hinc civibus oporteat his.</p> <p>Nam verear constituto an, eu latine bonorum euripidis vim. Quidam maiorum interesset pri id, usu vero saepe graeci ea. Prompta nominati oportere te usu. Ad eam nulla accusamus.</p> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla bersahabat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> </body> </html> 

Kode HTML di atas mempunyai isyarat CSS pada bab head yang diinput memakai motode Metode Internal Style Sheets. Kita akan fokus pada bab CSS saja:
body { font-size: 14px; color: navy; } p { font-family: calibri, helvetica, sans-serif; } h1, h2 { text-decoration: underline; font-size: 23px; color: green; } Seperti yang sanggup dilihat dari pola diatas, hukum penulisan CSS yakni sebagai berikut:
- Selector di tempatkan pada awal penulisan CSS. Dalam pola diatas, body, p, h1 dan h2 adalah selector. Khusus untuk selector yang lebih dari 1 (seperti pada pola selector terakhir: h1,h2) untuk memisahkan kedua selector tersebut, dipakai tanda koma (,)
- Setelah penulisan selector, seluruh isi dari property dan valuenya (nilainya), berada di antara kurung kurawal “{“ dan “}”.
- Diantara property satu dengan yang lainnya, dipisahkan dengan tanda titik koma (;)
- Diantara property dengan value (nilai), dipisahkan dengan anda titik dua (:).
- Untuk property yang mempunyai 2 kata , spasi diantaranya digantikan dengan tanda hubung (-), contohnya: background-color dan border-left.
- Untuk properti yang berada pada baris terakhir, kita boleh mengabaikan tanda ‘;’ sebagai tanda tutup, tetapi disarankan semoga tetap memakai tanda ‘;’, alasannya yakni sanggup saja kita lupa menuliskan tanda titik koma pada dikala menambahkan properti lainnya. Contoh property tanpa tanda ‘;’ sanggup di lihat pada pola “text-decoration: underline”.
Untuk tutorial CSS berikutnya, kita akan membedah secara detail perihal Selector CSS dalam tutorial jenis-jenis dan arti dari selector CSS.
Dosen Desain Web | Muqorobin, S.Kom


