03 - Pengertian Selector, Property Dan Value Pada Css
Setelah mengetahui cara menginput instruksi CSS ke halaman HTML, saatnya untuk memahami instruksi CSS itu sendiri. Kali ini kita akan membahas inti dari CSS, yakni Pengertian Selector, Property dan Value pada CSS.
Pengertian Selector CSS
Karena instruksi CSS digunakan untuk mengubah/memanipulasi tampilan dari tag HTML, CSS membutuhkan suatu cara untuk ‘mengaitkan’ atau menghubungkan instruksi CSS dengan tag HTML yang sesuai. Hal inilah yang dimaksud dengan Selector dalam CSS.
Sesuai dengan namanya, selector digunakan untuk mencari bab web yang ingin dimanipulasi atau yang ingin di-style. Misalnya : “cari seluruh tag <p>”, atau “cari seluruh tag HTML yang mempunyai atribut class=”warning”” atau “cari seluruh link yang ada di dalam tag <p>”.
Selector paling dasar dari CSS yakni tag dari HTML itu sendiri, misalnya: tag p, i, h1, li, dll. Selector didalam CSS sanggup menjadi kompleks tergantung kebutuhannya. Mengenai selector, akan kita bahas secara lebih detail dalam tutorial-turorial CSS selanjutnya.
Pengertian Property CSS
Property CSS yakni jenis style, atau elemen apa yang akan diubah dari sebuah tag HTML. CSS mempunyai puluhan property yang sanggup digunakan biar menampilkan hasil final yang kita inginkan. Hampir semua property dalam CSS sanggup digunakan untuk seluruh selector.
Jika selector digunakan contohnya untuk “mencari seluruh tag <p>“, maka property yakni “efek apa yang ingin dimanipulasi dari tag p tersebut“, menyerupai ukuran text, warna text, jenis fontnya, dll.
Pengertian Value CSS
Value CSS yakni nilai dari property. Misalkan untuk property background-color yang digunakan untuk mengubah warna latar belakang dari sebuah selector, value atau nilainya sanggup berupa red, blue, black, atau white.
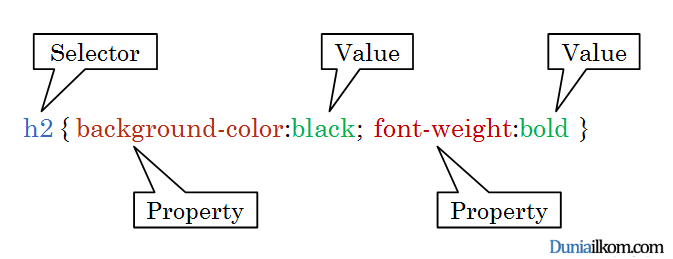
Untuk lebih jelasnya wacana selector, property dan value pada CSS, sanggup dilihat pada gambar dibawah ini:

Selector, Property dan Value ini yakni elemen inti dari CSS, 90% tutorial yang akan kita pelajari mengenai CSS akan membahas wacana ketiga aspek ini.
Pada artikel selanjutnya, kita akan mempelajari Aturan dan Cara Penulisan Kode CSS kedalam halaman HTML.
Dosen Desain Web | Muqorobin, S.Kom


