09 - Cara Menciptakan Daftar/List Di Html (Tag Ol, Ul Dan Li)
Langkah berikutnya yang akan kita pelajari dalam tutorial mencar ilmu HTML dasar yaitu cara menciptakan daftar/list di HTML. Untuk menampilkan sebuah text sebagai daftar/list, HTML menyediakan Tag <ol>, <ul> dan <li>.
Cara Membuat Daftar/List di HTML
Dalam HTML, tag list terdiri dari 2 jenis, ordered list (berurutan) dan unordered list (tidak berurutan). Ordered list akan ditampilkan dengan angka atau huruf, sedangkan unordered list dengan bulatan atau kotak.
Ordered list memakai tag <ol>, dan unordered list memakai tag <ul>, sedangkan untuk list sendiri memakai tag <li>. Penjelasan ini akan lebih gampang bila memakai contoh.
Berikut yaitu pola aba-aba HTML untuk menciptakan ordered list memakai tag<ol>:
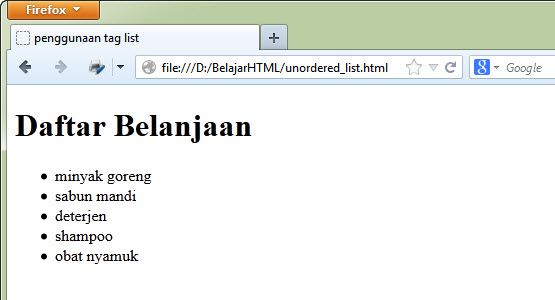
<!DOCTYPE html><html><head> <title>penggunaan tag list </title></head><body> <h1>daftar belanjaan</h1> <ol> <li>minyak goreng</li> <li>sabun mandi</li> <li>deterjen</li> <li>shampoo</li> <li>obat nyamuk</li> </ol></body></html>DOCTYPE html><html><head> <title>penggunaan tag list </title></head><body> <h1>daftar belanjaan</h1> <ul> <li>minyak goreng</li> <li>sabun mandi</li> <li>deterjen</li> <li>shampoo</li> <li>obat nyamuk</li> </ul></body></html>
Penggunaan tag list pada HTML tidak hanya untuk menciptakan daftar saja. Dengan CSS, tag list sanggup dipakai untuk menciptakan sajian navigasi di dalam halaman web, ibarat sajian home, contact us, dll. Tag list juga sanggup dipakai untuk nested list, atau list bersarang, yang artinya sebuah list yang berada di dalam list lainnya.
Dalam tutorial mencar ilmu HTML dasar selanjutnya, kita akan membahas salah satu tag terpenting dari HTML, yakni "Tag Link HTML"
Dosen Desain Web 1 | Muqorobin, S.Kom


